After Effectsの操作メモ(備忘録)
After Effects でシェイプやマスクの形状を変形する際に、普通にバウンディングボックスをドラッグすると四隅のうちドラッグしたのと対角線上の頂点を基準点として拡縮が行われる。
画像の中心点を基準として拡縮する方法がずっと分からずに悩んでいたんだけど、Shift + Cmd(Macの場合)でドラッグすれば解決。知らなかったのでメモ。
マズルフラッシュの画像素材をAfterEffectsで作成する
マズルフラッシュの画像素材を作成したいと思ったのだが、素材画像の作成方法がなかなか見つからなかったので、備忘録として書き留めておく。
例えば、以下のような画像を想定している。

AfterEffectsでノイズを作成する
AfterEffects(以下AE)で1280×720の新規コンポジションを作成し、黒の平面レイヤーを同サイズで作成する。
その平面レイヤーに、「フラクタルノイズ」のエフェクトを適用し、パラメータを下記の図のように設定する。

CC Light Raysを適用する
次に調整レイヤーを新規に追加して、そこに「CC Light Rays」を適用し、パラメータを下図のように設定する。

この2つを設定すると、画面上では下図のような状態になっているはずである。
レベルを適用して調整する
ここにさらに調整レイヤーを追加して、「レベル」を適用する。パラメータは下図の通り。

この時点で、画面は下図のような状態になっているはずである。

この状態でAEからpngを書き出し、あとはPhotoshopで不要な白い部分を消した上でトリミングすれば完成となる。
後日、この画像を使用したエフェクトもアップしてみたい。
エフェクト考 その3
AfterEffectsを使用して素材を作成する際に使用可能なエフェクトを備忘録として挙げておく。
球体を利用した描画
平面レイヤーに「CC Sphere」を適用すると、球体を描画することができる。
更にそこにエフェクト「Levels」を適用し、「Histogram」の値を調整することで、二階調化された画像にすることが可能となる。
これを組み合わせて煙のような素材を作成することが可能となる。
色で抜く
エフェクト「KeyLight」を使用すると、特定の色をキーとしてアルファを抜くことができる。これを応用してアニメーションでパラメータをいじっていくと、煙などが少しずつ消えていくさまを連番で書き出せる。
こちらに関しては、後日具体例を上げたいと思う。
これらのエフェクトの使用例としては以下の動画を挙げておく。
エフェクト考 その2
非グラフィッカーがエフェクトを作成する際にネックになるのはテクスチャ画像の作成であることは以前書いたとおりだが、そのテクスチャ画像作成に関して備忘録として二点記載する。
Photoshopでの作成例
Photoshopでテクスチャ画像を作成する際に、波形フィルタで変形させる方法を知ったので、メモ。
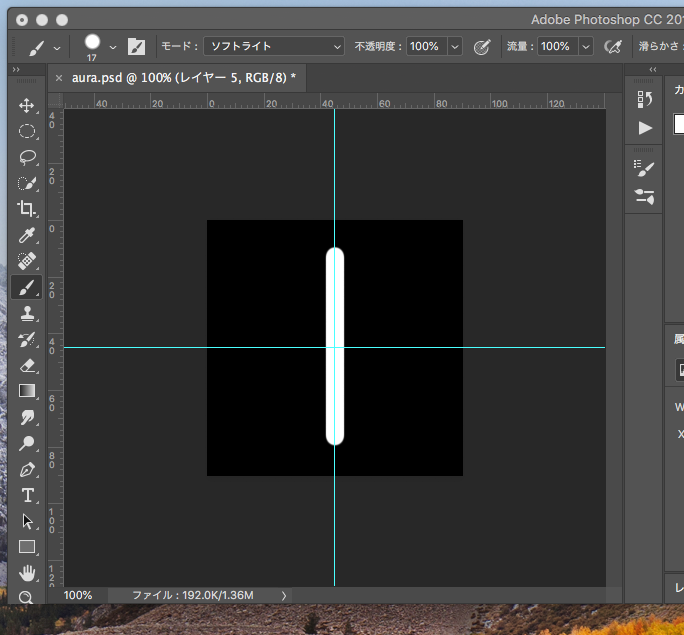
まず、新規ファイル(背景黒)のPSDファイルを作成し、ブラシツールで縦に一本白線を引く。

これに波形フィルタをかける。パラメータはこんな感じ。

「開始位置を乱数的に変化させる」が必須。
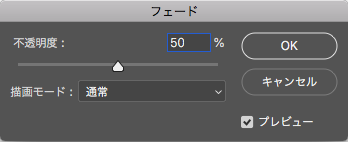
このあと、今度は「波形をフェード」を実行する。

不透明度は50%に設定する。
これを一回行うと、下図のようになる。

この2つの処理を何度か繰り返して行う。そのたびごとに「開始位置を乱数的に変化させる」を実行する。
その後、レイヤーをコピーして複数配置した上でマスクを掛けると、以下のような画像になる。

炎やオーラのエフェクトに使用できるテクスチャ画像になっていると思う。
テクスチャ画像作成ツール
「Substance Designer」というソフトはテクスチャ画像作成に特化したツールのようだ。要調査だが、使えるかもしれない。備忘録として。
Unityちゃん (2D)を使用して、2Dゲームを作ってみる 番外編その2 Unity 2018におけるUnityちゃん(2D)のエラーに関して
Unityを2018.2.0f12にバージョンアップして使用していたら、以下のエラーが出た。
error CS0234: The type or namespace name `LoadLevel' does not exist in the namespace `Application'. Are you missing an assembly reference?*1
上記エラーに関しては、
Application.LoadLevel(nextLevel);このソースを
SceneManager.LoadScene(nextLevel);に書き換えれば解消するようだ。
ScenManagerを使用するためには、ヘッダ部で以下の設定も必要となる。
using UnityEngine.SceneManagement;
調べればすぐ出てきたが、突然でちょっとびっくりしたので、メモ。
*1:Unity5の時点で「Application.LoadLevel()」は非推奨になっていたっぽいですね。
Unityちゃん (2D)を使用して、2Dゲームを作ってみる その5 床を配置する
一通りキャラクターの動き等やユーザー入力の受付が出来たので、いよいよ実際のゲームステージの作成の準備に入る。まずは、床の作成方法を確認していく。
固定床の作成
こちらは簡単に作成が可能になっている。Unityちゃん付属のドキュメントにも記載はあるが、こちらでもまとめておきたい。
まず、床として配置したいオブジェクトを作成する。任意のコライダーが付与されていれば、床として機能させることが可能だ。
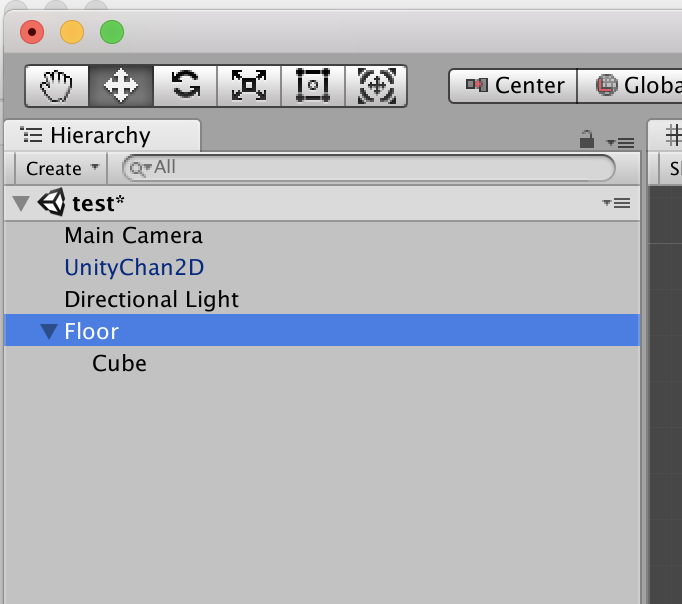
今回は機能確認のみだったので、空のGameObjectを作成し、そのGameObjectにBoxCollider2Dを付与した。視認できるように、GameObject内にCubeを配置している。GameObjectの名称は「Floor」とした。

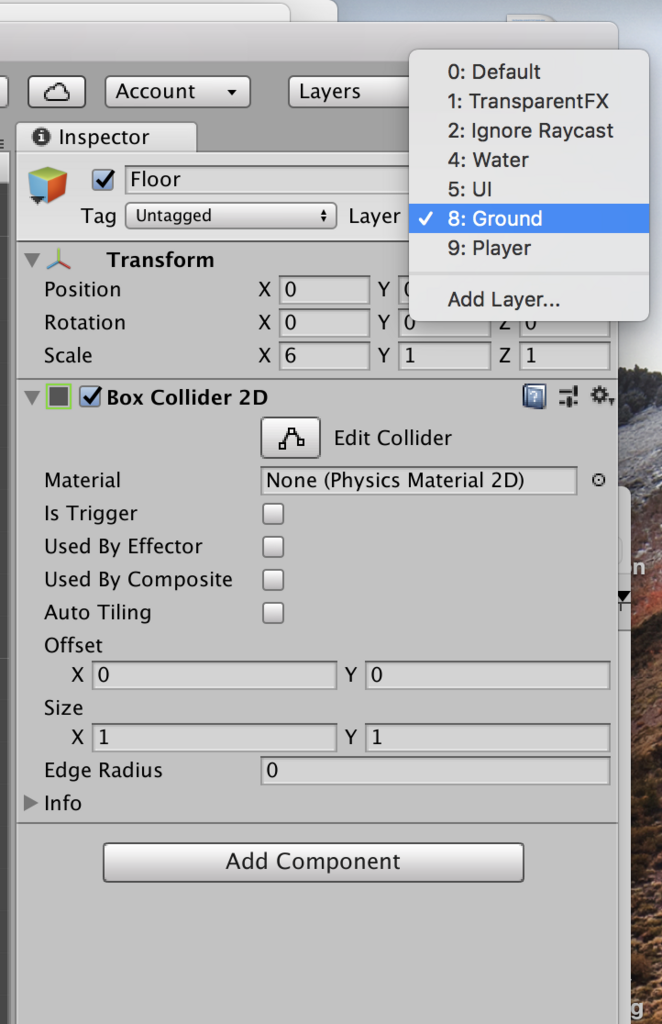
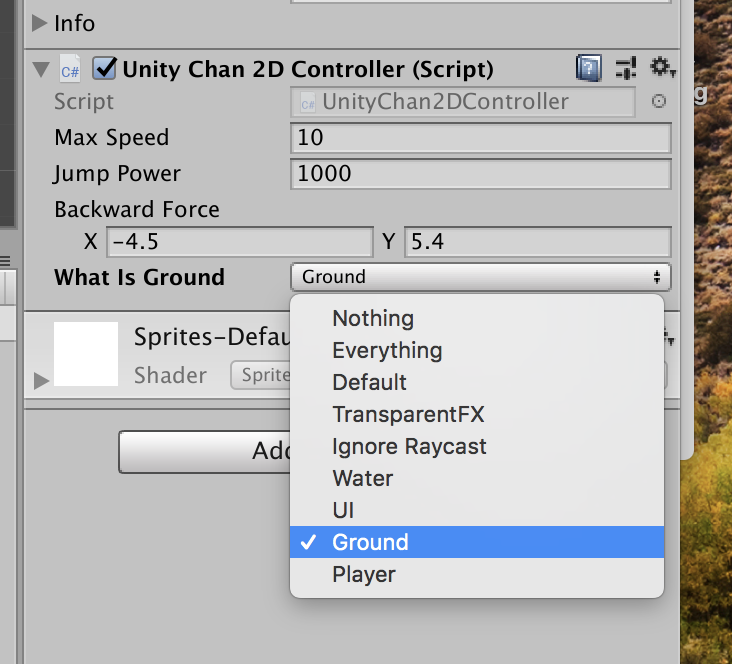
床として機能させるオブジェクトは、レイヤーをGroundに設定する必要がある。
自分はUnityちゃんのデータをインポートしたらレイヤーに「Ground」が自動で追加されていたが、ない場合は主導で追加する。

最後に、配置したPrefab「UnityChan2D」に付与されている「UnityChan2DController」のプロパティ「whatIsGround 」にレイヤー名「Ground」を設定する。

これで、設置した床に、Unityちゃんが着地するようになる。
移動床の作成
次に、移動する床をどのように設定するかを見ていきたい。
プラットフォーマーにおける移動床は、80年代の初代マリオから実装されている機能であるが、Unityちゃん2Dで移動床を実装しようとしたら個人的にはかなり苦戦した。色々試行錯誤した結果実装は可能になったが、改めて見てみると「なんでこんな単純な内容にあんなに苦戦したのか」と自分の能力のなさを嘆くばかりである。
ただ、そうした内容を記載しておくのも何かの役には立つかもしれないので、ここにそのプロセスを記載しておくことにする。
RigidBody2Dを使用する
まず、RigidBody2Dを床に付与し、そのRigidBody2D内のvelocityに任意の移動用のVector2の値を渡すという方法を試みた。以下のような処理。
public Rigidbody2D Rb2d;
void Start () {
Vector2 vec = new Vector2();
vec.x = 0.0f;
vec.y = -3.0f;
Rb2d.velocity = vec;
}これで床は下降するようになるが、下降しはじめの際にキャラが一瞬浮いてしまう。
床が方向転換して下降に転ずる際に、一瞬キャラのジャンプのアニメが再生されている。キャラクターの重力落下よりも床の下降速度が早いために、こうした現象が起こる。
次に 床に「SliderJoint2D」を付与し、そのMotorSpeedの値を変化させることで上昇・下降を制御しようとしたが、これも同様の現象が起こり、断念せざるを得なくなった。
そもそもがUnityChan2Dに付与されているRigidBody2Dの「Mass」(質量)の値をかなり小さくしないと、Unityちゃんが床に乗った際に床が揺れるなどの影響が出てしまう。意図的にそうした影響を出しているのならばよいが、意図しないものが出てしまうのはまずい。ことここに至って、RigidBody2Dを使用した物理演算によって床を動かすという方法は断念せざるを得なくなった。
ただ、Unity2017からはプラットフォーマーでの床を実装するための「Platform Effector 2D」なるコンポーネントが実装されている。 こうした機能が充実していけば、移動床に関するコンポーネントも早晩出てくるかもしれない。
Transformを使用して動かす
RIgidBody2Dを使えないとなると、Transformを使用して動かすしかない。具体的には、床に付与したスクリプトの「Update」関数内で、Transform.Translateを実行する。
「Start」関数内
vec = Vector3.up * 0.03f;「Update」関数内
trf.Translate(vec);
if(trf.position.y > 3.0f)
{
vec = Vector3.down * 0.03f;
}
else if (trf.position.y < -3.0f)
{
vec = Vector3.up * 0.03f;
} 「Start」関数内でvecの初期値を設定した後、「Update」関数内でvecを引数としてTranslateを実行し、必要に応じて方向転換の処理を入れる。これで床は動くようになるが、毎フレーム床はテレポートしているような状態になるので、物理演算の影響下には置かれなくなる。
この状態だと、やはり下降する際にキャラが浮いたりするので、キャラが床に着地した際にキャラの親オブジェクトを床に設定する。今回は床側のScriptに以下の処理を入れたが、本来はキャラの側のScriptに入れるのが筋だろう
//trfは床のTransform
private void OnCollisionEnter2D(Collision2D collision)
{
collision.gameObject.transform.SetParent(trf);
}
private void OnCollisionExit2D(Collision2D collision)
{
collision.gameObject.transform.SetParent(trf.parent);
}この場合、「collision.gameObject」がキャラとなり、その親に床(のtransform)を設定する。床とキャラが離れた際には、キャラの親を元に戻している。
本来は、衝突判定が発生した相手がキャラであることを、タグやレイヤーなどを使用して確認、分岐する必要があるが、今回は確認用のファイルで床とキャラのみを配置している状態だったので、そのまま書いた。
この処理を入れることで、縦・横両方向の動きに対応する。床とともにキャラクターも移動してくれる形となる。
次回は、これらの床の機能を使用して、ゲームステージを設計してみる。
エフェクト考 その1
前回のブログで「主にパーティクルのエフェクトに関して、その画像素材をいかにして作成するか」というような内容を書いたが、もう少しそこに補足をしておきたい。
大前提として、制作者が以下の状態であるとする。
- 基本的に絵は描けない
- Adobe PhotoshopとIllustratorは一通り使用できる
- エフェクト作成に使用するのはUnity shurikenもしくはAdobe AfterEffect
- AfterEffectsのサードパーティ製プラグインは極力使用しないこととする
この条件で、一体自分に何が出来るか、どのように学習を進めていくべきかを考える必要がある。
まず、最初に検討したいのは、基本図形のみでどこまでのエフェクトが作成可能なのか、という点である。ここでいう基本図形とは「円(楕円含む)」「四角」「三角」「その他多角形」およびそこから作成されるグラデーション、ということになる。
前回もアップしたが、最もシンプルな形態となるとこのような形になるだろう。
業務でshurikenを使用してみて実感するが、意外とこの「グラデの掛かった円」というパーティクルは利用シーンが広く、侮れないという印象。こうした基本図形のみでどこまでエフェクトを作成できるのかということは、突き詰めて考えていくべきだろう。また、この手のエフェクトはある程度の作例がネットでも公開をされている。
次に検討したいのが、PhotoshopおよびAfterEffectsに搭載されたフィルタを使用した素材作りである。
個人的には、絵の描けない人間はここに全振りするしかなかろうと思うのだが、ネット上にはこれに関する情報があまり見当たらない(あるいは自分の調べ方が悪いのかもしれないが)。
取っ掛かりが難しいという印象があるのだが、全く何もない状態から使用できる主だったフィルタは、大別すると以下の二つのみとなる。
- 雲模様
- ノイズ
また、このあたりを足がかりに作成した画像に対して多用されるフィルタとして
- ブラー各種
- 極座標
- ゆがみ
あたりが挙げられるかと思う。まずはこのあたりの組み合わせからどのようなエフェクトを生成できるか、を考えていくのが出発点となるだろう。
今回は、以下の手順で簡単なテクスチャ画像を作成し、エフェクトに使用してみた。
白と黒の二色で、1024px四方のサイズで雲模様を実行
その画像を256*256のサイズに縮小
中心から周囲にかけてグラデーションでマスク
これにより作成した画像が以下のようになる。


二枚目は、上記の画像にノイズを加え、斜め方向にブラーをかけたものとなる。
これらを組み合わせて作成した炎のエフェクトが以下になる。
最初のエフェクトに比べて、幾ばくか情報量が増えているのがお分かりいただけるだろうか。
最後に、簡単な絵を描く、という選択肢があるのだが、これはいったん後回しとしたい。まずは前の2つに関して、いろいろと試行錯誤していきたいと思う。
