Unityちゃん (2D)を使用して、2Dゲームを作ってみる その2
前回設定を行ったpng画像を用いて、アニメーションを作成してみる。
前回の設定によって、一枚のpngの中に複数の画像が生成されているのが確認できると思う。

上記画像は、画像3つを選択したところ。 この選択した画像を、そのまま「Hierarchy」画面にドラッグすると、選択した画像を使用したアニメーションが自動で生成される。

上記ポップアップが表示されるので、場所と名前を設定して保存する。
作成されるのは2ファイル。AnimationとAnimator Controllerが作成される。
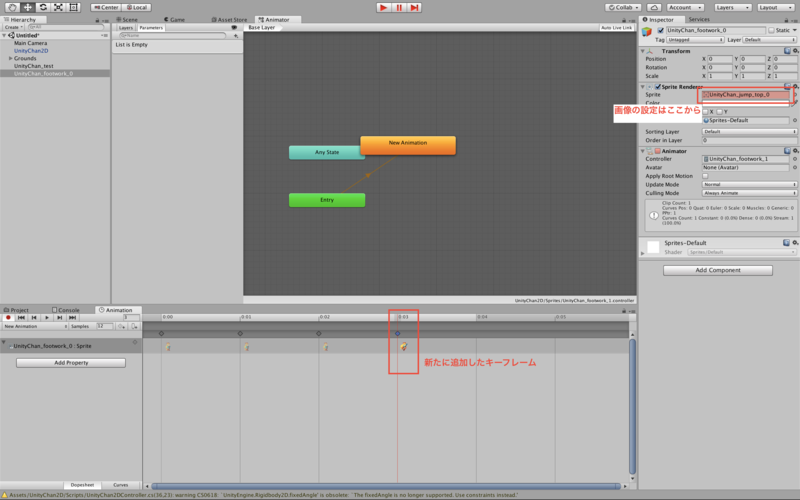
「Hierarchy」内に生成されたprefabを選択して、Animationウィンドウを開いて確認すると、以下のように表示される。

左から右に時間軸が表示され、キーフレームが菱形で表示されているのが分かると思う。 タイムライン上をダブルクリックすれば、キーフレームを追加することができる。
表示画像を切り替えたい場合は、「Inspector」ウィンドウから設定を行う。

このようにして、時間軸に沿って表示画像を切り替えていくことでアニメーションを実装する。 パラパラ漫画の原理と思えば良い。
Adobe Animateではフレームレートはファイル内で共通の値をとるが、Unityの場合は各Animationごとにフレームレートを設定できる。

画像の赤枠内に任意の数値を設定すれば、フレームレートとして反映される。 地味だが便利な機能だ。
次回は、今回生成したキャラクターをキー入力で移動させてみることにする。